Баннеры для соцсетей можно применять для ленты постов и таргетированной рекламы. Самые востребованные соцсети: Instagram, TikTok, Facebook, YouTube.
Приступая к дизайну баннера, необходимо руководствоваться тремя ключевыми правилами:
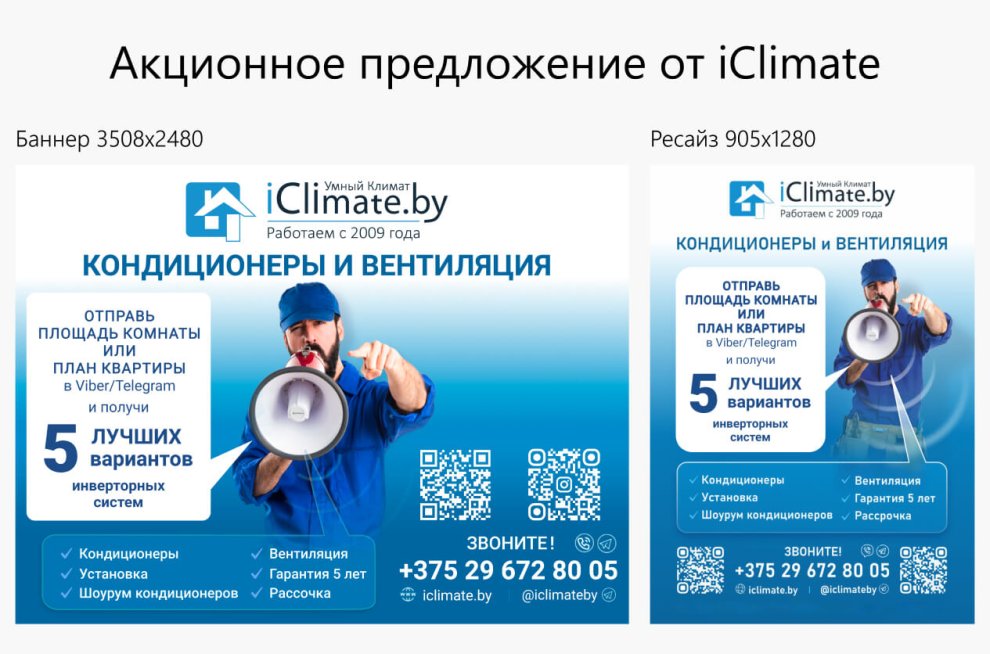
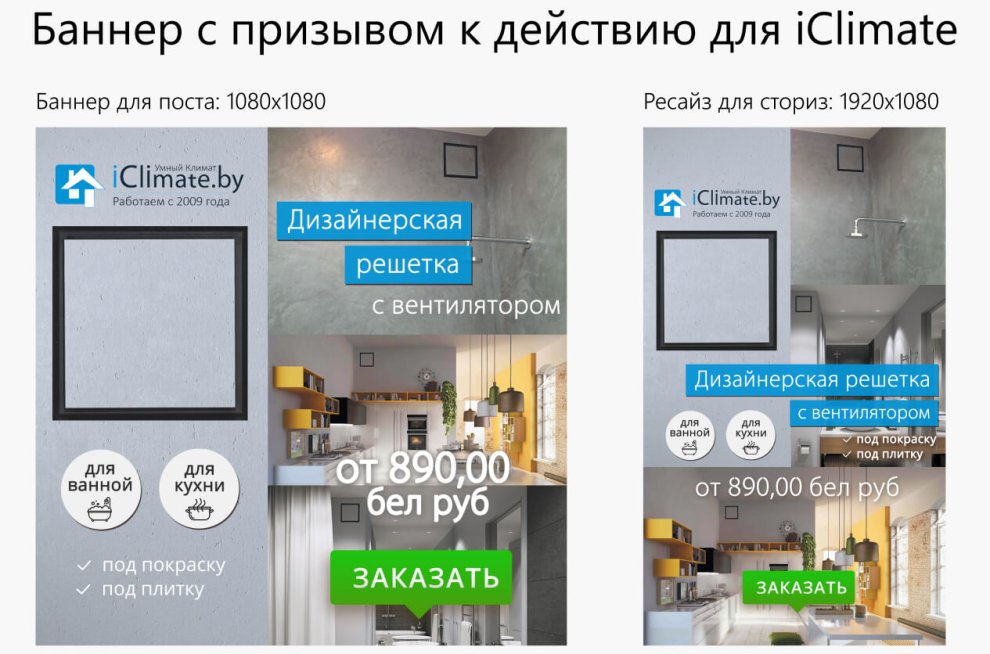
1. Используйте изображения высокого качества
Иллюстрации помогут быстрому восприятию вашего сообщения.
Низкокачественные фотографии и иллюстрации могут вызвать недоверие пользователей к бренду.
Однако не всем баннерам нужны фотографии, чтобы они выглядели достаточно хорошо. В некоторых случаях может быть достаточно небольшого количества текста с некоторыми дополнительными элементами.
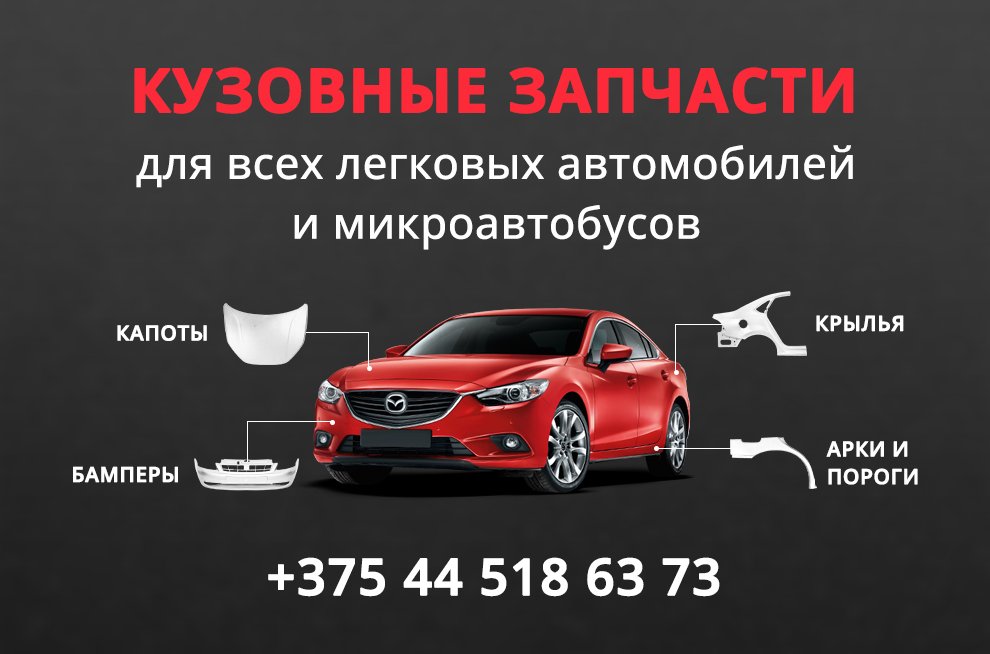
Часто лучше иметь простой дизайн, чем использовать плохой материал.
2. Не используйте слишком много текста
Текст должен занимать менее 20% креатива. Заголовок и описание должны быть разного размера. Весь текст должен состоять из 2-3 строк.
3. Не перегружайте баннеры
Чем проще рекламное объявление, тем легче вы сможете донести правильный посыл до своей аудитории. Выберите короткое и информативное сообщение и сосредоточьтесь на нем. Если вам необходимо рекламировать несколько сообщений, создавайте для них разные объявления.
Также важно соблюдать требования к форматам объявлений. Поэтому перед тем, как приступать к созданию, ознакомьтесь со всеми требованиями необходимой вам соцсети.
Рассмотрим основные требования наиболее популярных соцсетей — ВКонтакте, Facebook, Instagram и YouTube.
ВКонтакте
Размер таргетинговых баннеров для левой колонки (расположено под меню страницы) составляет: 145x165px — Большая и 145x85px — Малая.

Универсальный промопост
Универсальные промопосты могут быть: 700х500px, 1000х700px, при этом, обязательно нужно учитывать мобильную ориентацию и делать отступы по краям в 10-15% от площади баннера.
Пост с квадратным баннером
Стандартный размер для поста и промопоста с квадратным объявлением — 510x510 px.

Обложка/шапка группы ВКонтакте
Стандартная величина для обложки (шапки) — 1590x400px. Однако в мобильной версии, обложка по краям обрезается. Поэтому когда делаете дизайн, учитывайте что по краям (197px с каждого края) картинка обрежется.
Видимая часть в мобильной версии — 1196x400px.
У Facebook есть несколько размеров и несколько мест для размещения (лента, stories, моментальные статьи, правый столбец). Важным моментом является то, что баннеры должны содержать не более 20% текста.

По форме рекламные изображения в Instagram могут быть любыми. Однако есть допустимые минимальные размеры: квадратные — 600х600 рх, прямоугольные с альбомной ориентацией — 600х135 рх, прямоугольные с книжной ориентацией — 600х750 рх.
Стандартная величина — 1080х1080 рх.

YouTube
Самый оптимальный и наиболее востребованный размер баннера для канала - 2560 х 1440 px. При разработке YouTube-баннера следует учитывать размеры зон баннера, видимые на различных устройствах. Например, зона видимости экранов телевизоров - 2560 х 1440 px, больших мониторов компьютеров - 2560 x 423 px, планшетов - 1855 х 423 px, мобильных устройств и небольших экранов - 1546 х 423 px - именно эта зона является безопасной, то есть здесь должны находится основные элементы баннера.

Чтобы социальные сети, в которых вы работаете, выполняли свою главную функцию — привлечение аудитории, нужно создать по настоящему яркий, стильный и лаконичный баннер. Иногда бывает, что нет времени на самостоятельное оформление блога или канала - есть дела поважнее. Тогда самое время обратиться к профессионалам этого дела и заказать изготовление баннеров в дизайн-студии.
Заказать баннеры для соцсетей можно в нашей Веб-студии, воспользовавшись формой обратной связи. Кроме статических баннеров для соцсетей, мы также предлагаем заказать анимированный баннер для вашего сайта, который привлечёт внимание посетителей и повысит конверсию. Мы выполним свою работу недорого, качественно и в срок.